扫码
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/device/scan/wx.scanCode.html
wxml代码
<!--index.wxml-->
<view>
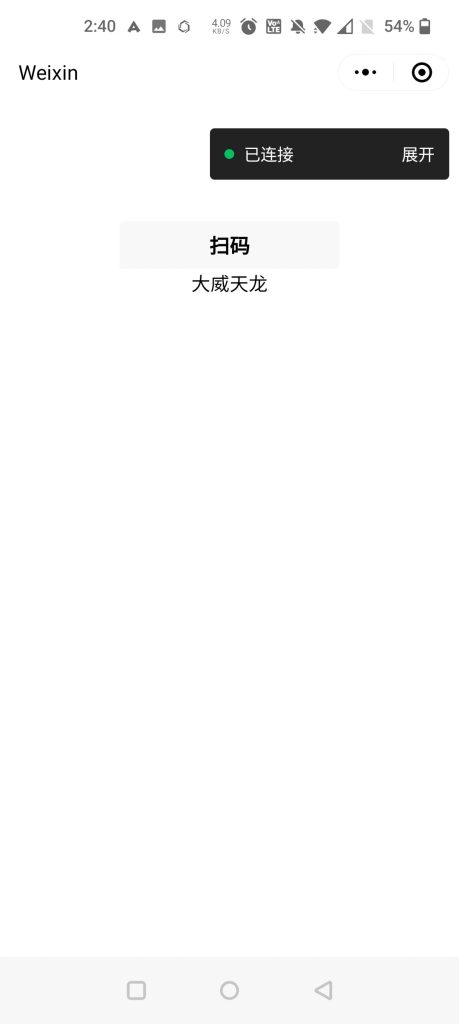
<button bind:tap="handleClick">扫码</button>
<view>{{scanres}}</view>
</view>
js代码
Page({
data: {
scanres: '暂无数据'
},
handleClick() {
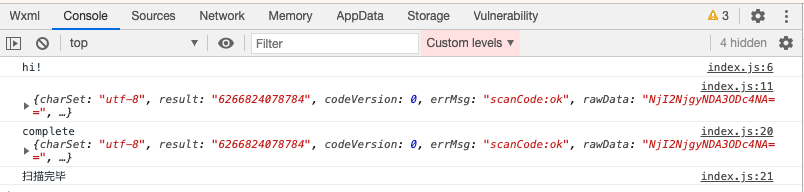
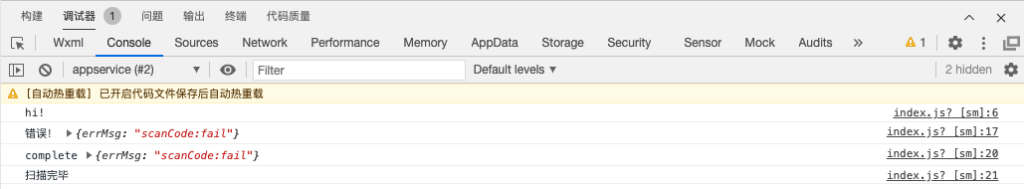
console.log('hi!');
let that = this
wx.scanCode({
scanType: ['barCode', 'qrCode', 'datamatrix', 'pdf417'],//扫码支持类型
success(res) { //成功
console.log(res)
that.setData({
scanres: res.result
})
},
fail(err) { //失败
console.log('错误!', err);
},
complete(complete) { //流程结束
console.log('complete', complete);
console.log('扫描完毕');
}
})
}
})


生成码
使用weapp-qrcode来实现。
引入此项目的weapp.qrcode.js文件即可。
wxml代码
<!--index.wxml-->
<view class="container">
<input type="text" model:value="{{inputValue}}" style="border: 1px solid black;" />
<view>
--------------
</view>
<button bind:tap="handleClick">生成二维码</button>
<canvas style="width: 200px; height: 200px;" canvas-id="myQrcode"></canvas>
</view>js代码
// index.js
// 获取应用实例
const app = getApp()
import drawQrcode from './weapp.qrcode'
Page({
data: {
inputValue: ''
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
handleClick() {
console.log('hi');
drawQrcode({
width: 200,
height: 200,
canvasId: 'myQrcode',
text: this.data.inputValue
})
}
})